ベクター草テキストの巻
今回はvector tutsplusのベクター草テキストを実践します。

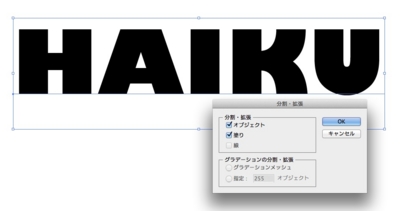
1. 文字ツールを選択し、好きな文字をタイプする。サイズは150ptくらい。オブジェクトメニューから【分割・拡張…】する。この時点でフォントはグループ化しているので解除する。

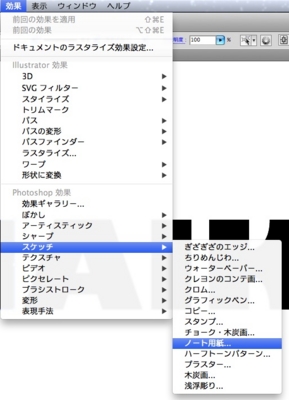
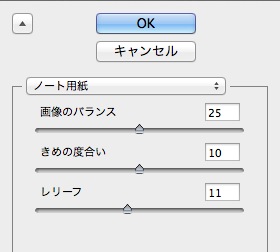
2. テキストをコピーして背面にペーストする(command+C → command+B)。この複製は後で必要になるが、今は煩わされないためにレイヤーパレットで非表示にしておく。前面のテキストのひと文字を選択し、効果メニューから【スケッチ】→【ノート用紙…】を選択、画像のバランス:25、きめの度合い:10、レリーフ:11に設定する。


他の文字も同様にする。

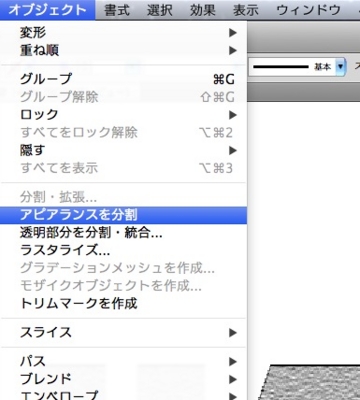
それぞれの文字をオブジェクトメニューから【アピアランスを分割】しておく。

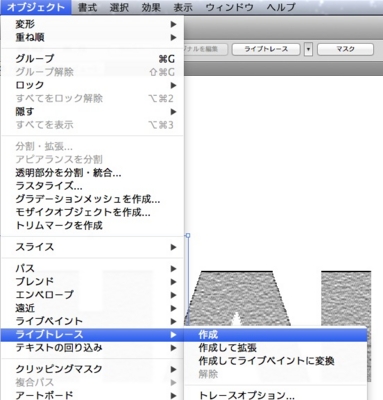
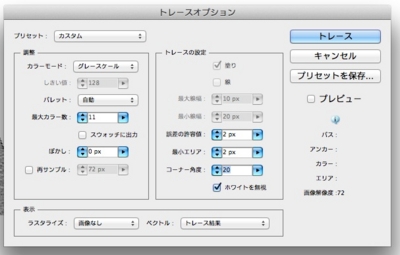
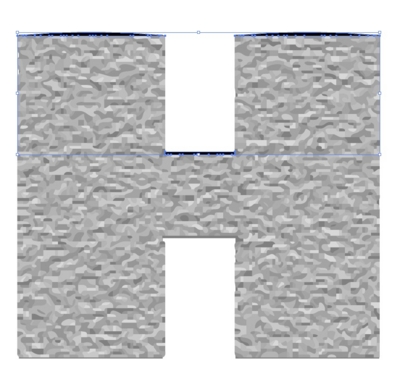
3. ひと文字選択して、オブジェクトメニューから【ライブトレース】→【トレースオプション…】を選択。オプションウインドウが開いたら、【調整】のカラーモード:グレースケール、最大カラー数:11、【トレースの設定】の最小エリア:2pxに設定し、【ホワイトを無視】にチェックを入れてトレースボタンを押す。


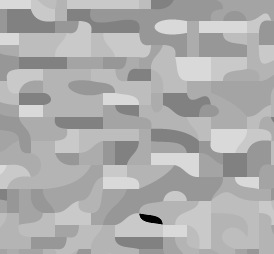
拡大すると、たくさんの小さなシェイプの集合になっているのがわかる。これが草むらになる。

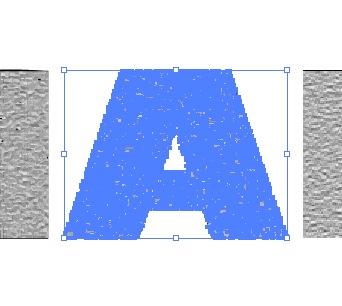
オブジェクトメニューから【分割・拡張…】し、残りの文字も同様にライブトレースと分割・拡張を行なう。

4. 拡大すると、文字のエッジに黒いシェイプがところどころできているのが確認できるが、これは削除する。小さいものは無視してもよい。


5. 全ての文字のクリーンアップを終えたら、塗りを緑のグラデーションにする。変化を付けるためにそれぞれグラデーションの角度を変えてもよい。文字「K」の角度は-90°、「U」は60°に設定した。

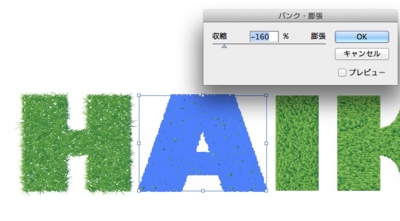
6. ひと文字(正確には小さいシェイプのグループ)選択し、効果メニューから【パスの変形】→【パンク・膨張】を選択。-160%に設定してOK。

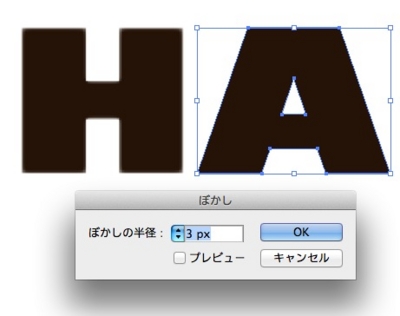
7. レイヤーパレットで最初に非表示にしておいた文字を表示させ、塗りをダークブラウンにする。

効果メニューから【スタイライズ】→【ぼかし…】を選択。ぼかしの半径:3pxに設定する。ほかの文字も同様にする。


8. 背景を作成する。まずは長方形ツールで文字の背面に長方形を描く。塗りをブラウンの線形グラデーションにする。

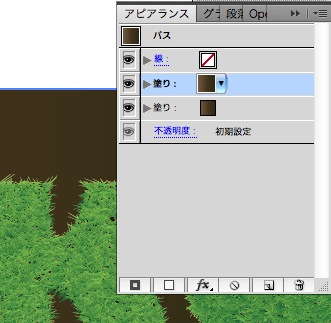
アピアランスパレットでこの塗りを選択し、パレット下方にある【選択した項目を複製】する。

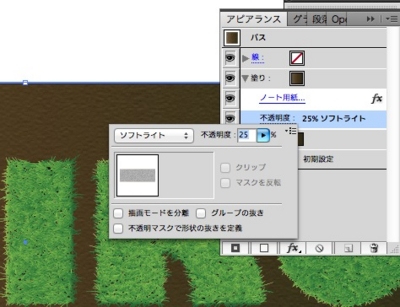
この新しいグラデーションを選択したまま効果メニューから【スケッチ】→【ノート用紙…】を選択。画像のバランス:25、きめの度合い:10、レリーフ:11に設定。アピアランスを開いて【不透明度…】をクリックし、モードを【ソフトライト】、不透明度を25%に設定する。

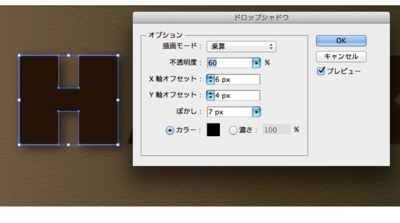
9. ダークブラウンの文字に影をつける。文字を選択して効果メニューから【スタイライズ】→【ドロップシャドウ…】を選択、描画モード:乗算、不透明度:60%、X軸オフセット:6px、Y軸オフセット:4px、ぼかし:7pxに設定してOK。

のこりの文字も同様にする。

10. シンボルパネルからシンボルライブラリーを開き、自然カテゴリーからテントウムシを探しアートワークスペースにドロップする。花カテゴリーからデイジーを探して同様にドロップする。

それぞれシンボルボタンの【リンクを解除】をクリック。

テントウムシを好きな場所に縮小して配置する。

これに影をつける。楕円形ツールで塗りが黒の小さな楕円を描き、テントウムシの背面に配置、効果メニューから【ぼかし…】→【ぼかし(ガウス)…】を選択、ぼかしの半径:3.0pxに設定する。


11. デイジーを好きに配置し、先ほどと同じようにして影をつけて、完成。
