ビンテージボトルキャップの巻
今回はvector tuts+のビンテージボトルキャップの作り方を実践します。

1. Illustratorの書類を新規作成する。少なくとも600px x 400pxのアートボードを用意する。楕円形ツールでキャンバスをクリック。ダイアログが出現したら、幅と高さを100pxに設定する。正円が描けた。塗りは黒、線はなしにする。


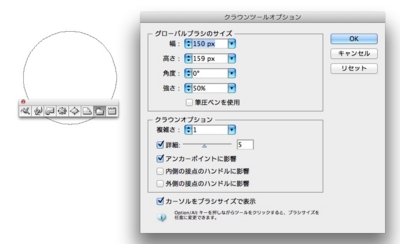
2. 次に、ツールパレットからクラウンツールを選択しダブルクリックする。ダイアログボックスで下のように設定する。

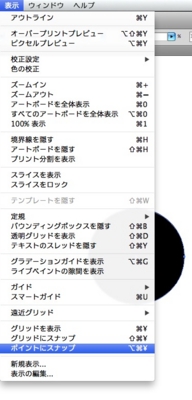
3. 表示メニューから【ポイントにスナップ】を選択しておく。

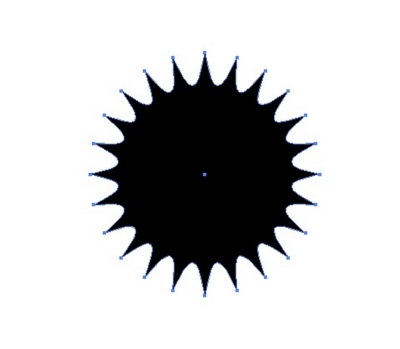
クラウンツールの円の中心を黒い円の中心に合わせて1度クリックする。
4. 次に、幅と高さを120pxに設定した円を描き、先ほど作ったシェイプに中心を合わせて重ねる。

5. 二つのシェイプを選択した状態で、パスファインダーパレットの交差ボタンを押す。


6. オブジェクトメニューから【変形】→【拡大・縮小…】を選択し、200%に拡大する。

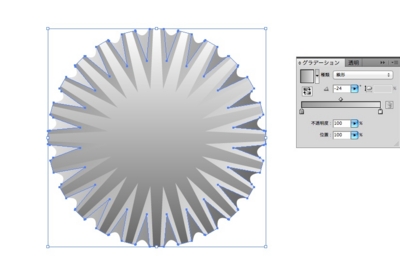
7. 塗りを線形グラデーションにする。色は10%グレーから60%グレー。グラデーションバーの左を明るい色にして、角度を-24°に設定する。

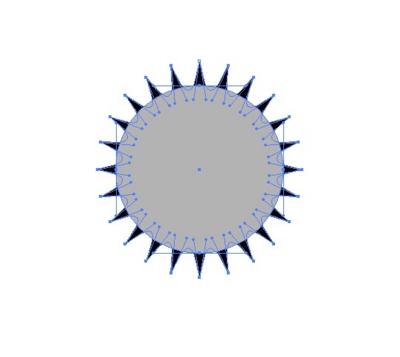
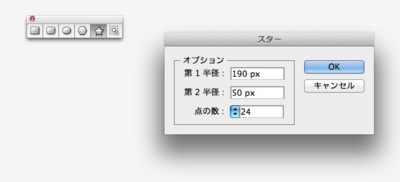
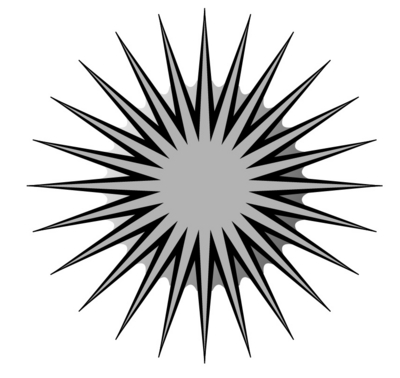
8. トリッキーなパートだ。スターツールを使って、キャンバスをクリック、ダイアログボックスで、第1半径:190px、第2半径:50px、点の数:24に設定する。


同様に、第1半径190px、第2半径:80px、点の数:24のスターを描き、全てのシェイプを重ね、下のような外見になるように微調整する。

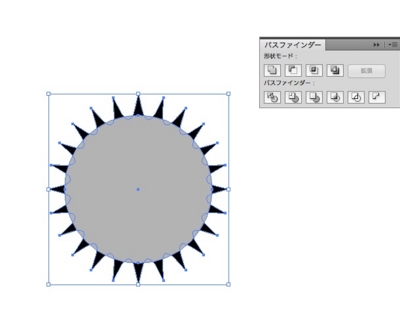
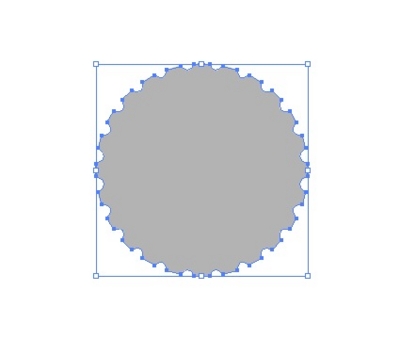
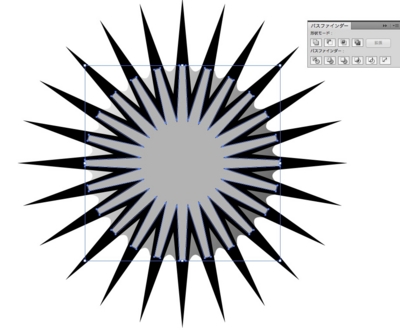
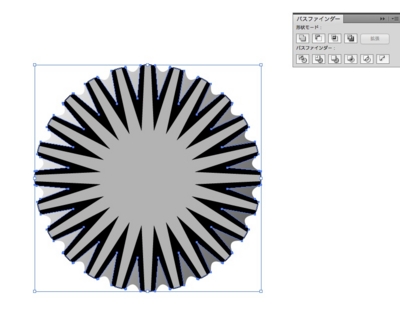
9. 一番背面のシェイプを選択し、コピーして前面にペースト(command+F)する。この複製とスターのひとつを選択して、パスファインダーパレットの交差ボタンを押す。

もう一度、最背面のシェイプをコピーして前面にペーストし、残りのスターを同様に交差する。

10. 最前面のシェイプの塗りを線形グラデーションにする。色は白から70%グレー、角度を-90°にする。上が白になるように。

11. 真ん中のシェイプの塗りを線形グラデーションにする。色は50%グレーから20%グレー、角度を-24°にする。今度は濃い色が上。

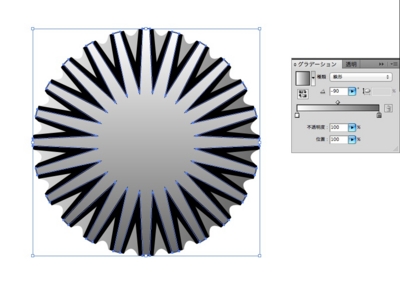
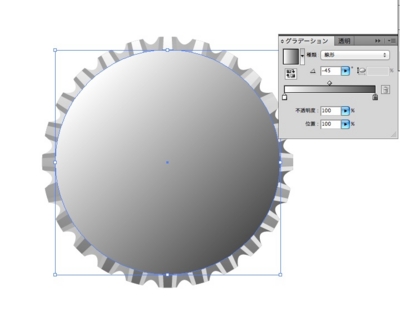
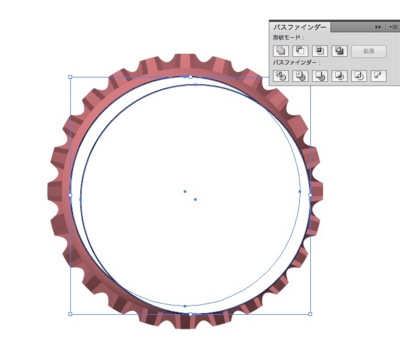
12. 次に、円形ツールで幅と高さが215pxの正円を描き、中央に配置する。塗りは白から80%グレー、角度-45°の線形グラデーション。

13. 幅、高さが190pxの正円を描き、中央に配置する。塗りは白から20%グレー、角度-45°の線形グラデーション。

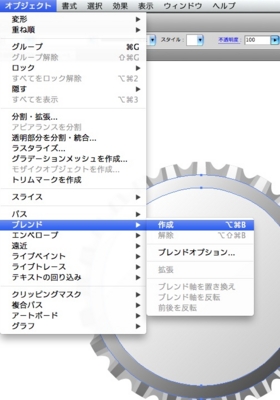
14. 二つの正円を選択し、ツールパレットのブレンドツールをダブルクリックする。ダイアログボックスで間隔:ステップ数10に設定しOK。

オブジェクトメニューから【ブレンド】→【作成】を選択。


15. 色を付ける。最背面のシェイプをコピーし、背面にペースト(command+B)する。この複製を好きな色にする。
色を付けた複製を除くシェイプを全て選択し、グループ化(command+G)する。透明パレットでこのグループを【乗算】にする。

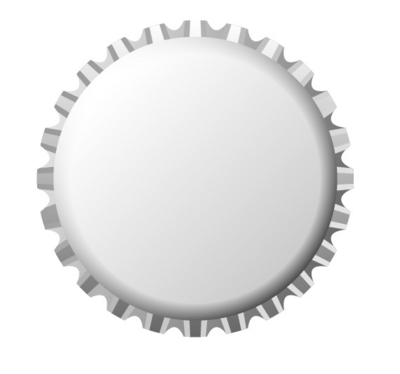
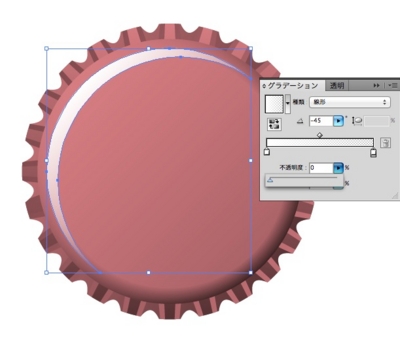
16. 輝きを付ける。幅と高さが200pxの正円を二つ描き、中央に配置する。前面の円を右下方向にずらし、二つの円を選択してパスファインダーパレットの前面オブジェクトで型抜きボタンを押し、三日月型を作る。

三日月型の塗りを白から白、角度-45°の線形グラデーションにする。グラデーションスライダーの右の白の不透明度を0%にする。

17. 好きな文字をタイプし、色のついたシェイプと乗算のシェイプの間に配置する。

18. もう一種作ってみたい。出来上がったオブジェクトの複製を作成する。長方形ツールで幅300px、高さ100pxの長方形を描き中央に配置する。

19. この長方形を選択し、効果メニューから【ワープ】→【旗…】を選択し、カーブ:25%にする。

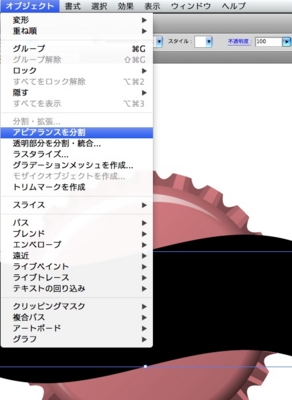
20. 長方形を選択したまま、オブジェクトメニューから【アピアランスを分割】を選択。

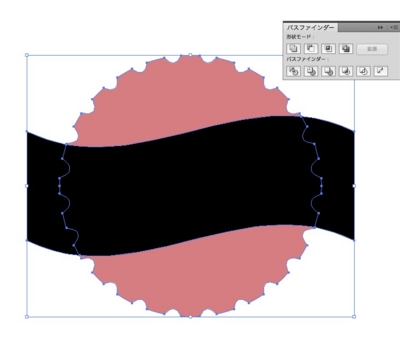
21. 旗のシェイプと色を付けたシェイプを選択し、パスファインダーパレットの分割ボタンを押す。

22. 余分なシェイプを削除し、他のシェイプの色を変更する。

このオブジェクトを最背面に配置する。

23. 文字の色を変更する。

24. 文字を19の工程同様ワープさせる。カーブ:30%に設定。

25. 変形パレットで、文字を5°傾ける。

完成。
