ピクチャーギャラリーの巻その5 完成編
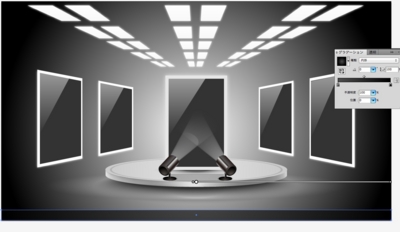
今回もvector tuts+のピクチャーギャラリーの実践、第5回、最終回です。前回なにかヘンだなーと思っていたのですが、右側のピクチャーのグレアの向きが反対でした。今回は修正済みのところから始めます。

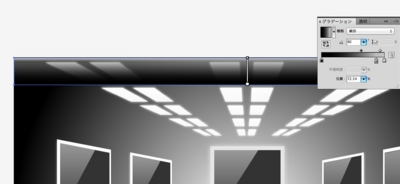
25. このアートワークの下部となる長方形を描き、塗りを円形グラデーションにする。

上部にも長方形を描き、不透明度を調整した線形グラデーションにする。

アートワークの境界線を強調するため、黒の長方形を左上に置く。不透明度を下げる。

右も同様に。

左右をつなぐ黒の長方形パスを描く。

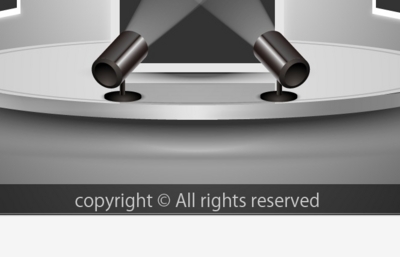
27. 文字ツールを用い、好きなフォントで文字を描く。書式メニューから【アウトラインの作成】して塗りを白にする。

垂直の線を描いて、文字の間々に配置する。

下部にコピーライトを配置する。

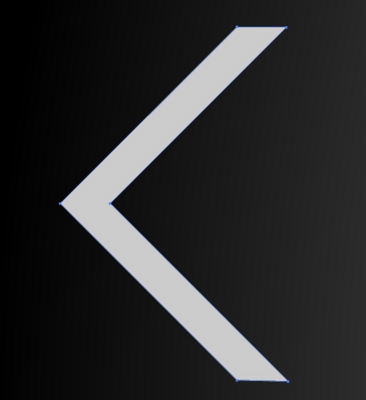
28. 矢印を描く。

左右サイドに矢印を配置して完成。

カスタマイズとして、好きな画像を配置してオリジナルのピクチャーギャラリーを作ろう。
※ ちなみに、私が画像を変形した方法を書いておきます。まず好きな配置画像を【埋め込み】します。「ピクチャー」と呼んでいたオブジェクトのグレーのパスをコピーして塗りをなしにして画像の上に置き、確認しながら画像の大きさを調整します。画像とパスを同時に選択し、オブジェクトメニューから【エンベロープ】→【最前面のオブジェクトで作成】すると、画像がパスの形に変形します。
