ピクチャーギャラリーの巻その4
今回もvector tuts+のピクチャーギャラリーの実践、第4回です。いくつかの面白いテクニックが使われていますので、1つづつ実践していっております。今回は消失点を利用した背景を描き足していきます。

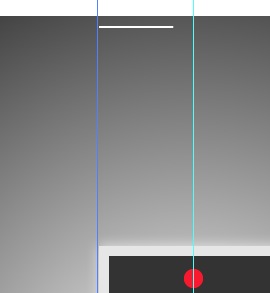
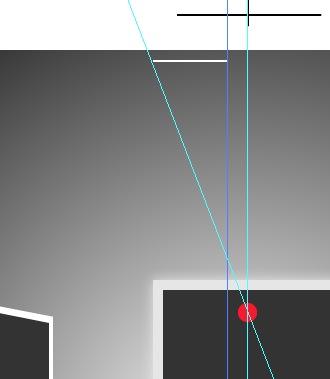
17. 消失点を作成する。3つの消失点を作成する。任意の場所で構わないが、左右対称でなければならない。

左に直線を描く。この直線は確実に垂直にする。

このパスの上部ポイントの位置へ水平ガイドを作成する。

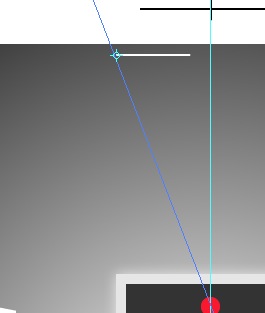
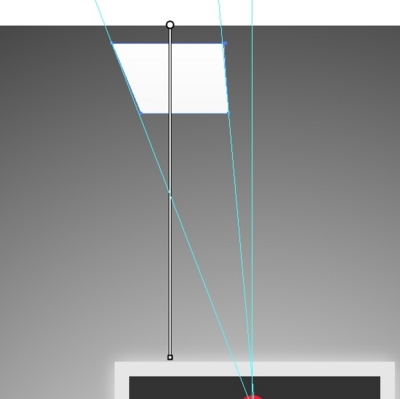
18. ガイドを選択し、回転ツールを用い、ガイドが上部ポイントと接する点をクリックし…

反対側の消失点を通るように回転させる。

直線の下部ポイントからも同様にガイドを作成する。

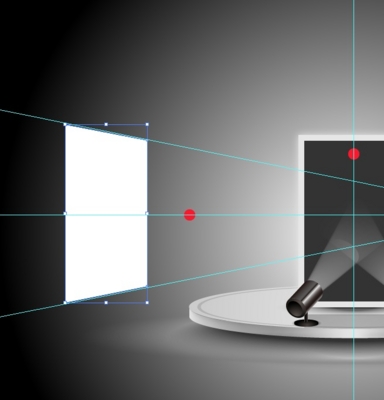
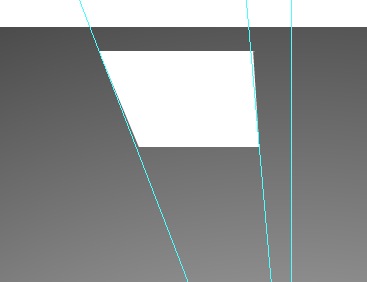
19. ペンツールを用い、ガイドに沿って左のピクチャーの形を完成させる。

このピクチャーをコピーして背面にペーストし、効果メニューから【ぼかし】→【ぼかし(ガウス)…】を選択。ぼかしの半径を調整する。

こんな感じ。

ピクチャーの中の部分として塗りがダークグレーのパスを描く。

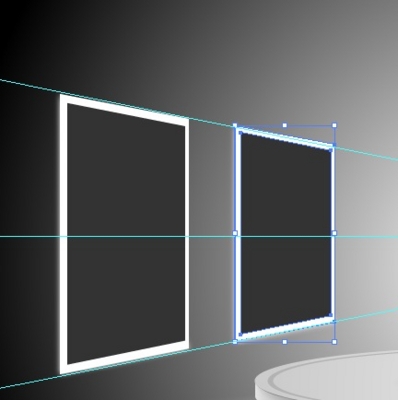
20. もうひとつ、同様にガイドに沿ってピクチャーを描く。

右側も同様にガイドを作成し、ピクチャーを描く。※ 元サイトでは右のガイドも作成しておりますが、面倒なので中心を軸にリフレクトツールで反転させました。

21. 同様の手段で天井照明を描く。先ほどの上部の消失点を利用する。





上が白、下が淡いグレーのグラデーションをかけておく

残りの照明を描いていく。

22. 左の照明が全て描き上がったら、照明を全て選択してコピーを垂直軸に反転させる。※ 元サイトではオブジェクトメニューを使用していますが、リフレクトツールを使いました。

23. 照明を、ぼかし(ガウス)で光らせる。

24. 中央のピクチャーにグレアを描き、直線グラデーション白→白、不透明度0→50%にする。

他のピクチャーにも同様にグレアを描く。

今回はここまで。次回が最終回です。
