ピクチャーギャラリーの巻その3
今回もvector tuts+のピクチャーギャラリーの実践、第3回です。いくつかの面白いテクニックが使われていますので、1つづつ実践していっております。今回は、スポット照明を作成します。

11. 中央のピクチャーの右下に円を描き、塗りを白かなにかにしておく。スポット照明を作成する段階に来た。

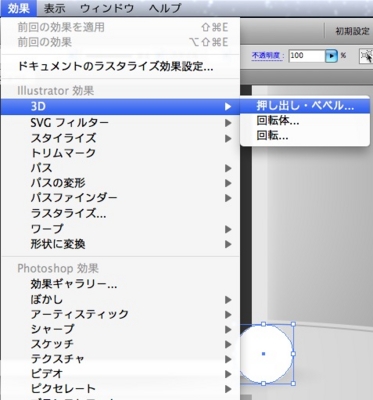
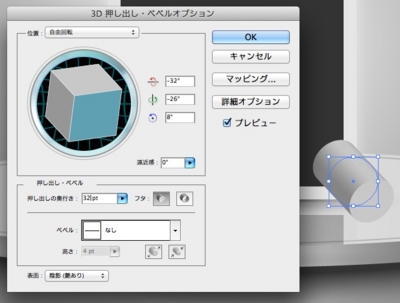
効果メニューから【3D】→【押し出し・ベベル…】を選択し、オプションを設定する。※ 今回は角度は上から-32度、-26度、8度とし、押し出しの奥行き:32ptに設定しました。プレビューを見ながら調整してください。


アピアランスパレットを開き【3D押し出し・ベベル】を選択。

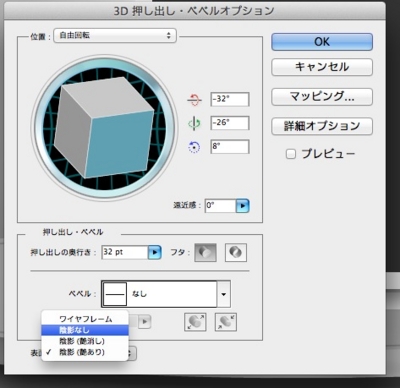
クリックしてオプションウィンドウを開き、表面:陰影なしを設定する。こうしておけば、後でアピアランスの分割を行なった際に多量のパスを扱わなくて済む。

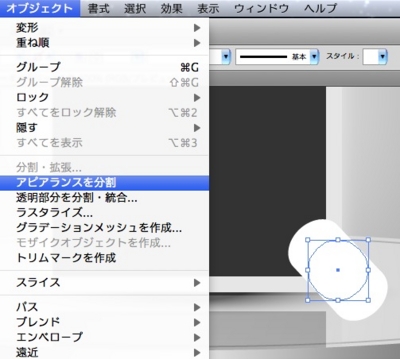
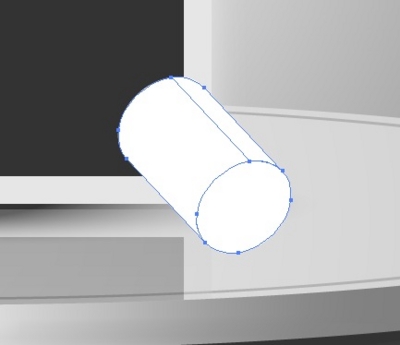
オブジェクトメニューから【アピアランスを分割】を選択する。この時点でパスはグループ化されているので2回解除する。


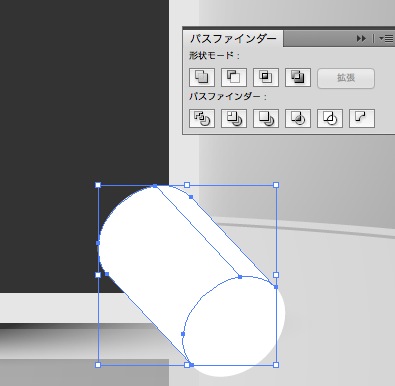
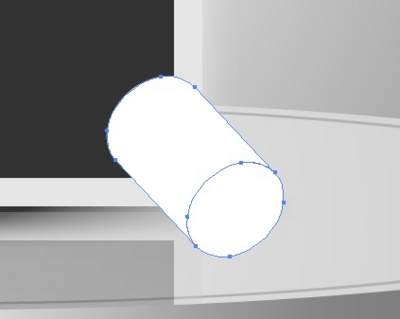
パスファインダーパネルで、側面のパスを【合体】させる。これでパスは2つだけになっているはず。


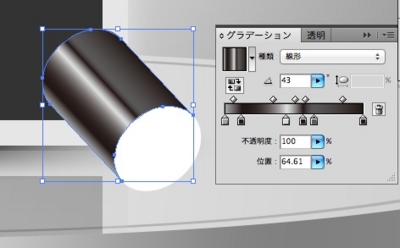
スポット照明側面の表面に角度をつけた線形グラデーションをかける。

底面の表面に円形グラデーションをかける。

新しい円を描き、円形グラデーションを下から上へ濃くなるようにかける。

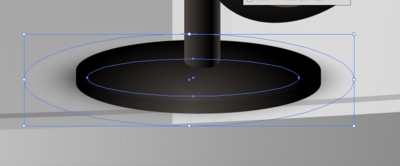
スポット照明の下に塗りを円形グラデーションにした楕円を描く。これが支柱のディテールになる。

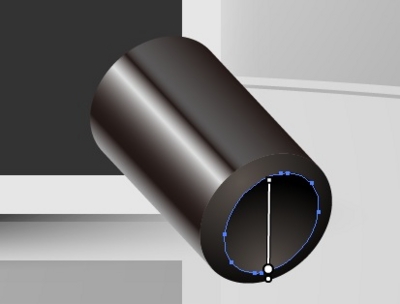
ステージを描いたときの要領で側面のパスを描く。
ダイレクト選択ツールで上部のアンカーポイントを選択し削除する。

ペンツールで側面を描き足す。

円柱のフォルムに注意しながらあしを描く。

スポット照明の足元にブレンドを使って影を描く。

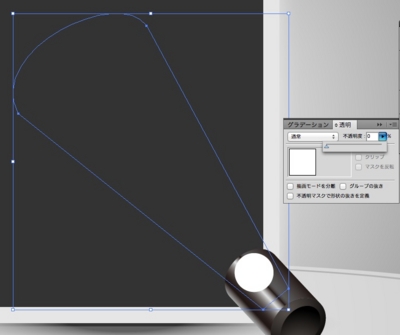
15. 光線を作成するために、塗りが白の2つのパスを描く(円のパスが円でないパスの前面にくるように)。

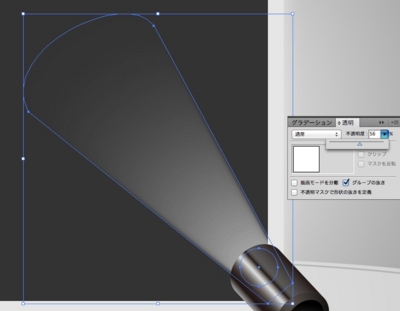
円でないほうのパスを白から白の線形グラデーションにして、不透明度を0%から100%にする。

透明パレットで、このパスの不透明度を0にする…

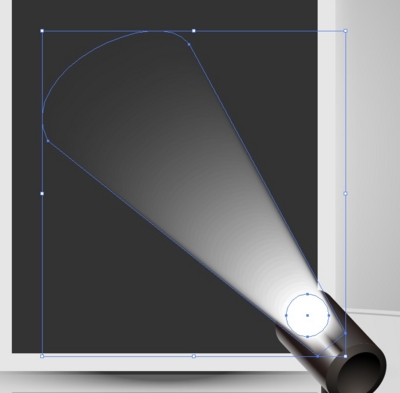
…そして、2つのパスをブレンドする。

出来上がった光線をスポット照明の背面に配置する。白過ぎるようならここで不透明度を調整する。

16. 好きなだけスポット照明を描く。※ 元サイトでは計4つ描いてますが、結構重たくなってきたので2つでやめておきます…
今回はここまで。続きはまた次回。
