ピクチャーギャラリーの巻その2
前回より、数回にわけてvector tuts+のピクチャーギャラリーを実践しています。いくつかの面白いテクニックが使われていますので、1つづつ実践していっております。今回はこちらの、中央のピクチャースペースを描くところまで。

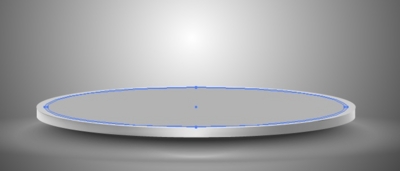
5. 最初に作成したステージの楕円形プレートを選択する。オブジェクトメニューから【変形】→【拡大・縮小…】を選んで縮小をかけ、【コピー】をクリックする。


新しくできた楕円の塗りをグレーにする。

この工程をもう一度行ない(上の楕円よりほんの少し小さく作成する)、小さな楕円が前面に来るように配置する。


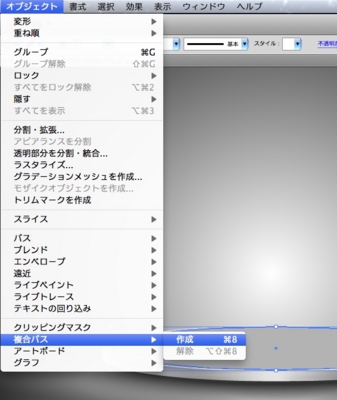
二つの楕円を選択し、オブジェクトメニューから【複合パス】→【作成】する(command+8)。グレーのリングが作成された。


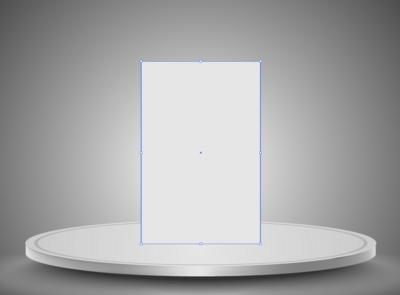
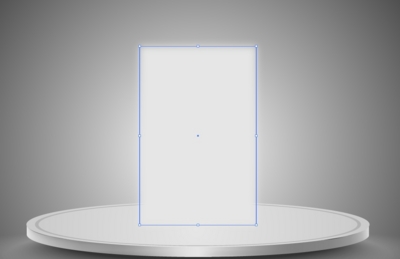
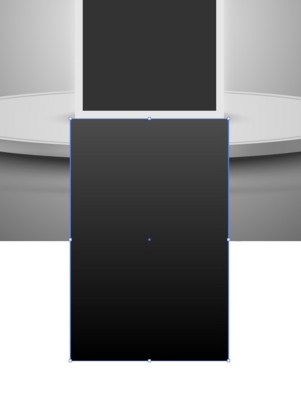
6. 縦長の長方形を描き、塗りをライトグレーにする。これがギャラリー中央のピクチャーになる。

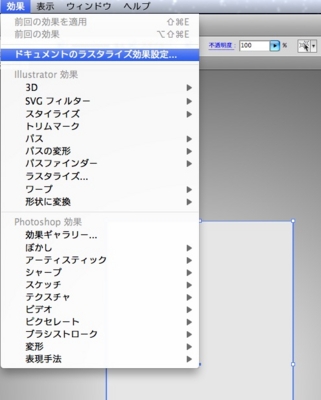
ピクチャーを輝かせよう。まず、効果メニューから【ドキュメントのラスタライズ効果設定…】を選択し、高解像度(300 ppi)をチェックして【OK】


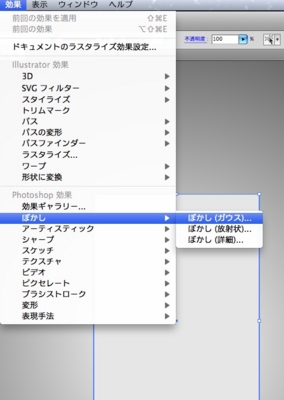
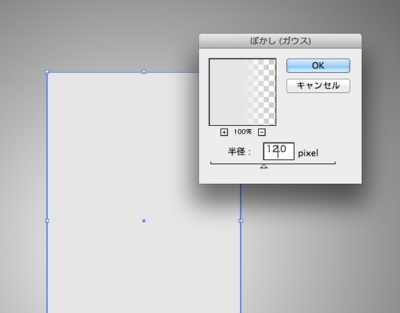
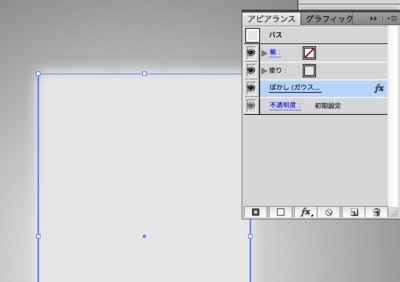
次に、効果メニューから【ぼかし】→【ぼかし(ガウス)…】を選択して半径を設定する。


このようなイメージ。

7. この長方形をコピーして前面にペースト(command+C → command+F)。新しい長方形のアピアランスパレットを開き、【ぼかし(ガウス)…】を削除する。

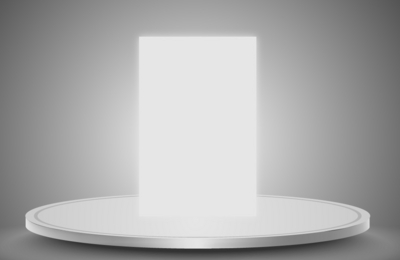
このようなイメージ。

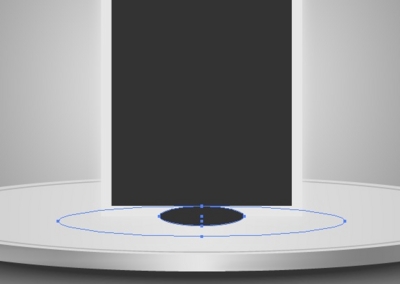
8. もう一回り小さい長方形を描き、塗りをダークグレーにする。(※ オブジェクトメニューから【パス】→【パスのオフセット…】を使うと早いです)

ブレンドを使ってピクチャーの影を作る。


9. ピクチャー部分のパスを二つとも選択して、オブジェクトメニューから【グループ】にする(command+G)。このグループをコピーして前面にペーストする(command+C → command+F)。

このコピーを真下に移動させる。

このコピーの彩度を調整して暗くする(※ 編集メニューの【カラーを調整】など、お好きな方法で)。

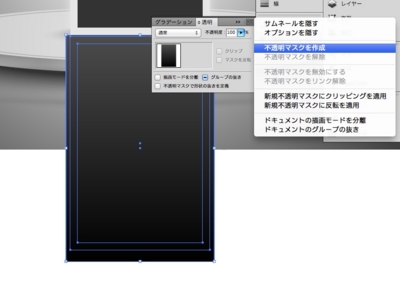
この長方形を覆うように新しい長方形を描き、黒→ダークグレーのグラデーションにする。

重なった3つのパスを選択し、グループにする。透明パレットを開く。右の小さい▼をクリックしてフライアウトメニューを開く。

不透明マスクを作成する。


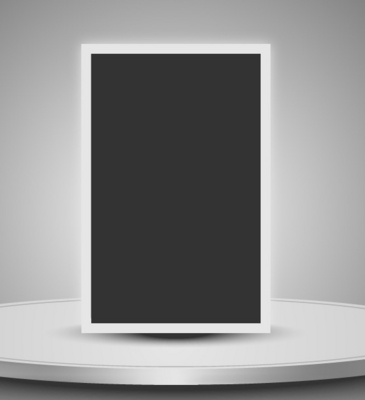
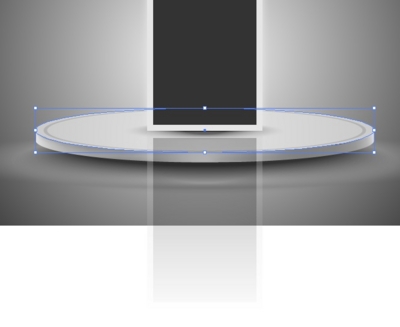
10. ステージからはみ出た反射はいらないので、一番最初のステージの楕円をコピーし、前面にペーストする(command+C → command+F)。

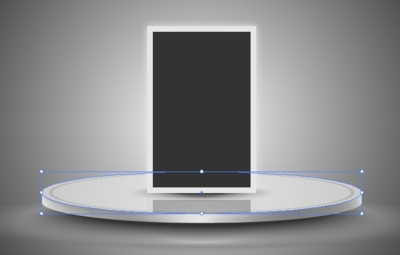
作成した反射の前面に配置し、オブジェクトメニューから【クリッピングマスク】→【作成】する(command+7)。

今回はここまで。次回に続きます。
