ベクター草テキストの巻
今回はvector tutsplusのベクター草テキストを実践します。

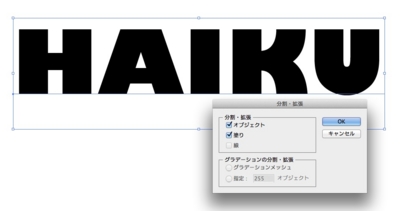
1. 文字ツールを選択し、好きな文字をタイプする。サイズは150ptくらい。オブジェクトメニューから【分割・拡張…】する。この時点でフォントはグループ化しているので解除する。

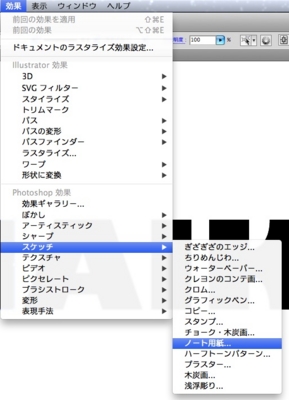
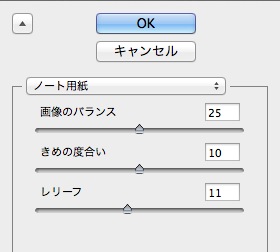
2. テキストをコピーして背面にペーストする(command+C → command+B)。この複製は後で必要になるが、今は煩わされないためにレイヤーパレットで非表示にしておく。前面のテキストのひと文字を選択し、効果メニューから【スケッチ】→【ノート用紙…】を選択、画像のバランス:25、きめの度合い:10、レリーフ:11に設定する。


他の文字も同様にする。

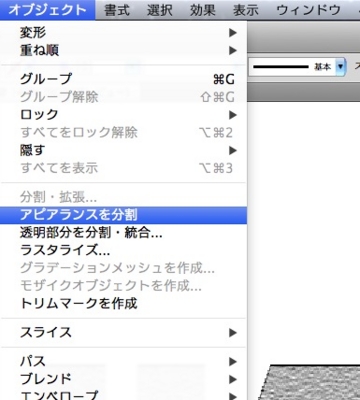
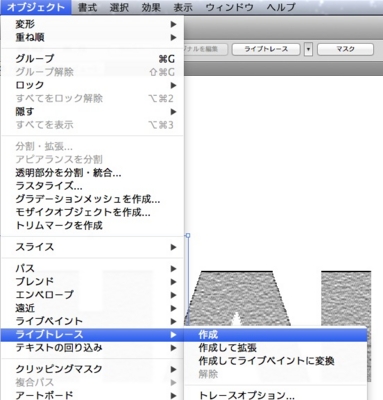
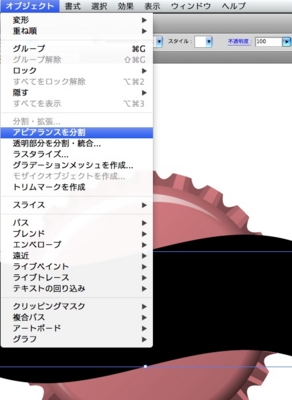
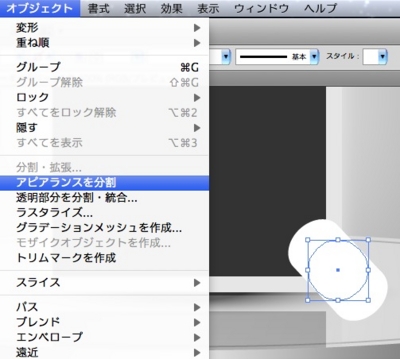
それぞれの文字をオブジェクトメニューから【アピアランスを分割】しておく。

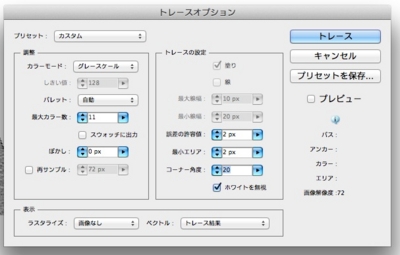
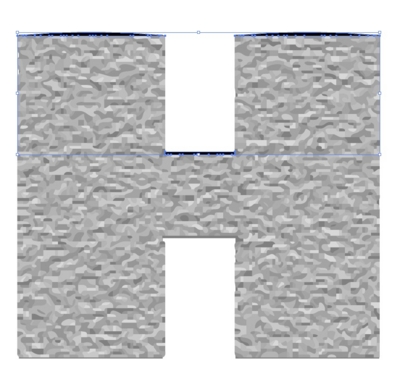
3. ひと文字選択して、オブジェクトメニューから【ライブトレース】→【トレースオプション…】を選択。オプションウインドウが開いたら、【調整】のカラーモード:グレースケール、最大カラー数:11、【トレースの設定】の最小エリア:2pxに設定し、【ホワイトを無視】にチェックを入れてトレースボタンを押す。


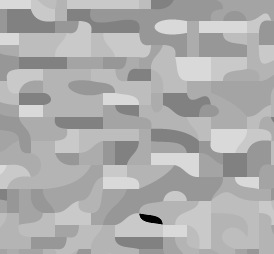
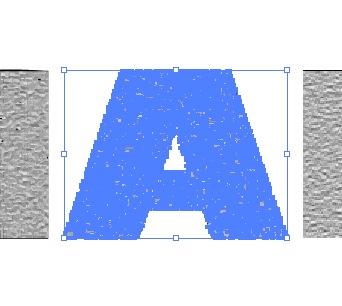
拡大すると、たくさんの小さなシェイプの集合になっているのがわかる。これが草むらになる。

オブジェクトメニューから【分割・拡張…】し、残りの文字も同様にライブトレースと分割・拡張を行なう。

4. 拡大すると、文字のエッジに黒いシェイプがところどころできているのが確認できるが、これは削除する。小さいものは無視してもよい。


5. 全ての文字のクリーンアップを終えたら、塗りを緑のグラデーションにする。変化を付けるためにそれぞれグラデーションの角度を変えてもよい。文字「K」の角度は-90°、「U」は60°に設定した。

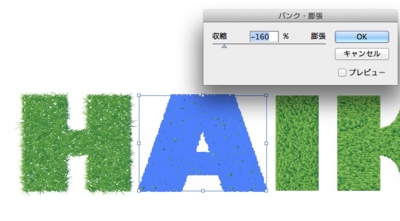
6. ひと文字(正確には小さいシェイプのグループ)選択し、効果メニューから【パスの変形】→【パンク・膨張】を選択。-160%に設定してOK。

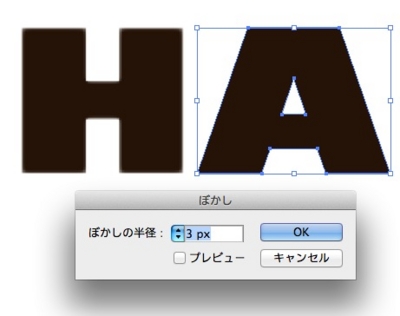
7. レイヤーパレットで最初に非表示にしておいた文字を表示させ、塗りをダークブラウンにする。

効果メニューから【スタイライズ】→【ぼかし…】を選択。ぼかしの半径:3pxに設定する。ほかの文字も同様にする。


8. 背景を作成する。まずは長方形ツールで文字の背面に長方形を描く。塗りをブラウンの線形グラデーションにする。

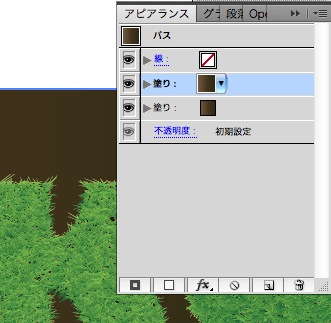
アピアランスパレットでこの塗りを選択し、パレット下方にある【選択した項目を複製】する。

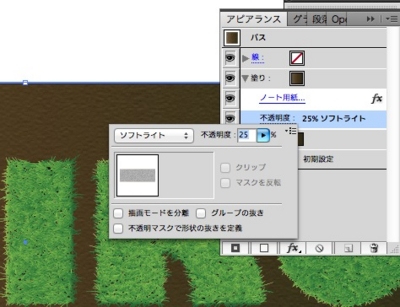
この新しいグラデーションを選択したまま効果メニューから【スケッチ】→【ノート用紙…】を選択。画像のバランス:25、きめの度合い:10、レリーフ:11に設定。アピアランスを開いて【不透明度…】をクリックし、モードを【ソフトライト】、不透明度を25%に設定する。

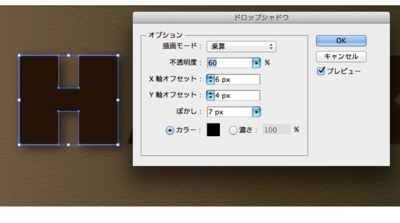
9. ダークブラウンの文字に影をつける。文字を選択して効果メニューから【スタイライズ】→【ドロップシャドウ…】を選択、描画モード:乗算、不透明度:60%、X軸オフセット:6px、Y軸オフセット:4px、ぼかし:7pxに設定してOK。

のこりの文字も同様にする。

10. シンボルパネルからシンボルライブラリーを開き、自然カテゴリーからテントウムシを探しアートワークスペースにドロップする。花カテゴリーからデイジーを探して同様にドロップする。

それぞれシンボルボタンの【リンクを解除】をクリック。

テントウムシを好きな場所に縮小して配置する。

これに影をつける。楕円形ツールで塗りが黒の小さな楕円を描き、テントウムシの背面に配置、効果メニューから【ぼかし…】→【ぼかし(ガウス)…】を選択、ぼかしの半径:3.0pxに設定する。


11. デイジーを好きに配置し、先ほどと同じようにして影をつけて、完成。

ビンテージボトルキャップの巻
今回はvector tuts+のビンテージボトルキャップの作り方を実践します。

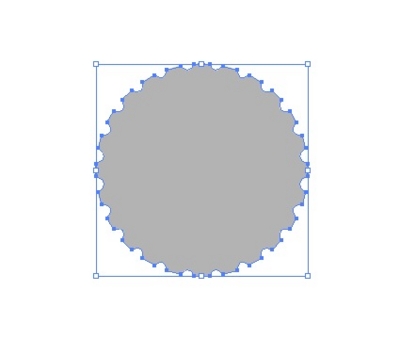
1. Illustratorの書類を新規作成する。少なくとも600px x 400pxのアートボードを用意する。楕円形ツールでキャンバスをクリック。ダイアログが出現したら、幅と高さを100pxに設定する。正円が描けた。塗りは黒、線はなしにする。


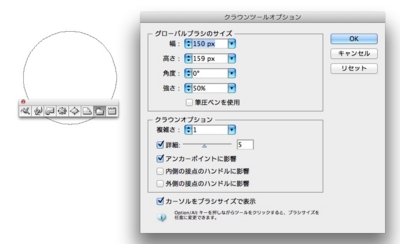
2. 次に、ツールパレットからクラウンツールを選択しダブルクリックする。ダイアログボックスで下のように設定する。

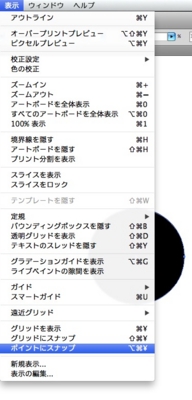
3. 表示メニューから【ポイントにスナップ】を選択しておく。

クラウンツールの円の中心を黒い円の中心に合わせて1度クリックする。
4. 次に、幅と高さを120pxに設定した円を描き、先ほど作ったシェイプに中心を合わせて重ねる。

5. 二つのシェイプを選択した状態で、パスファインダーパレットの交差ボタンを押す。


6. オブジェクトメニューから【変形】→【拡大・縮小…】を選択し、200%に拡大する。

7. 塗りを線形グラデーションにする。色は10%グレーから60%グレー。グラデーションバーの左を明るい色にして、角度を-24°に設定する。

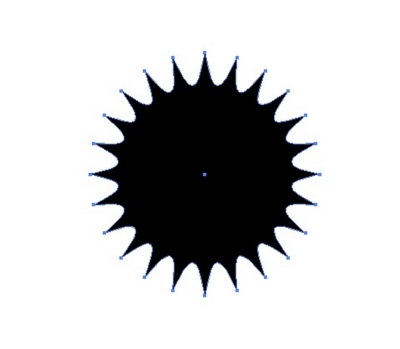
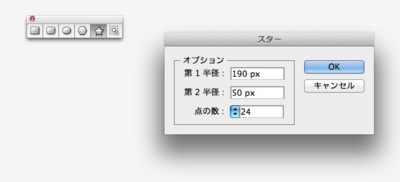
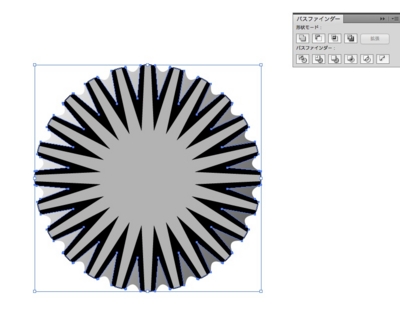
8. トリッキーなパートだ。スターツールを使って、キャンバスをクリック、ダイアログボックスで、第1半径:190px、第2半径:50px、点の数:24に設定する。


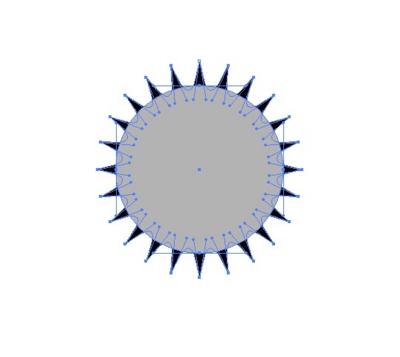
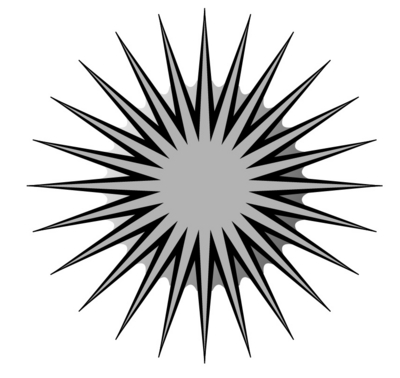
同様に、第1半径190px、第2半径:80px、点の数:24のスターを描き、全てのシェイプを重ね、下のような外見になるように微調整する。

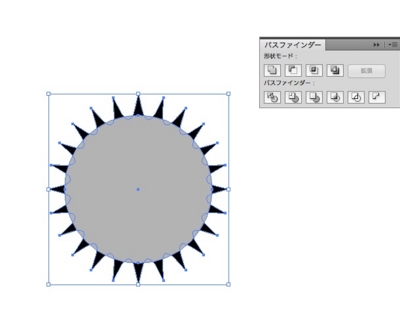
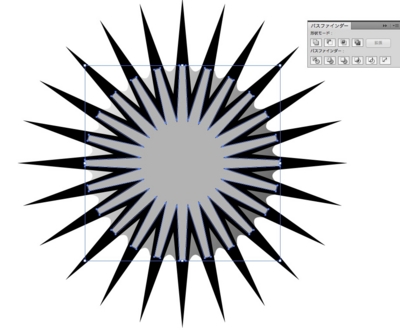
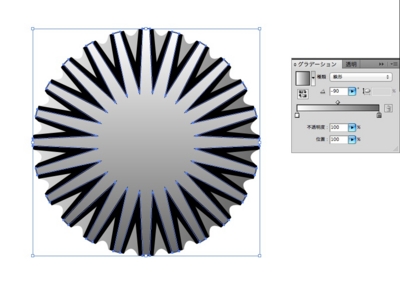
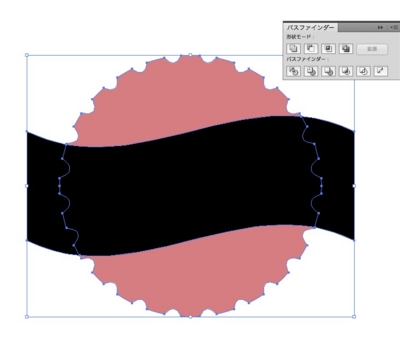
9. 一番背面のシェイプを選択し、コピーして前面にペースト(command+F)する。この複製とスターのひとつを選択して、パスファインダーパレットの交差ボタンを押す。

もう一度、最背面のシェイプをコピーして前面にペーストし、残りのスターを同様に交差する。

10. 最前面のシェイプの塗りを線形グラデーションにする。色は白から70%グレー、角度を-90°にする。上が白になるように。

11. 真ん中のシェイプの塗りを線形グラデーションにする。色は50%グレーから20%グレー、角度を-24°にする。今度は濃い色が上。

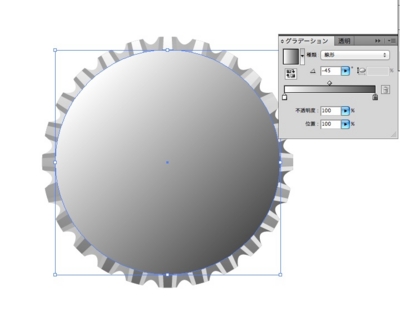
12. 次に、円形ツールで幅と高さが215pxの正円を描き、中央に配置する。塗りは白から80%グレー、角度-45°の線形グラデーション。

13. 幅、高さが190pxの正円を描き、中央に配置する。塗りは白から20%グレー、角度-45°の線形グラデーション。

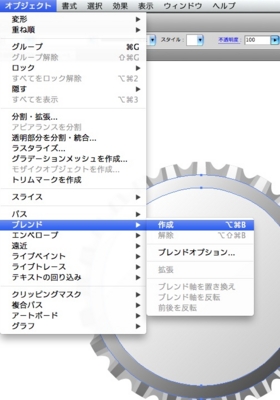
14. 二つの正円を選択し、ツールパレットのブレンドツールをダブルクリックする。ダイアログボックスで間隔:ステップ数10に設定しOK。

オブジェクトメニューから【ブレンド】→【作成】を選択。


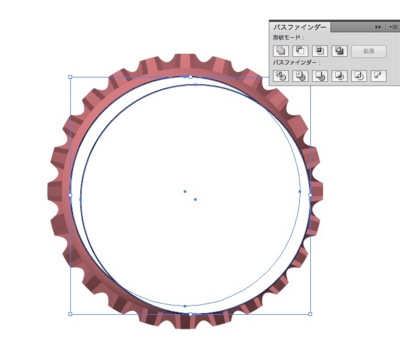
15. 色を付ける。最背面のシェイプをコピーし、背面にペースト(command+B)する。この複製を好きな色にする。
色を付けた複製を除くシェイプを全て選択し、グループ化(command+G)する。透明パレットでこのグループを【乗算】にする。

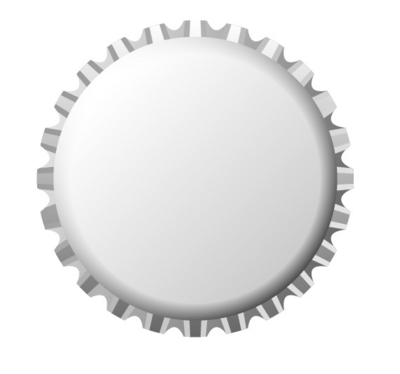
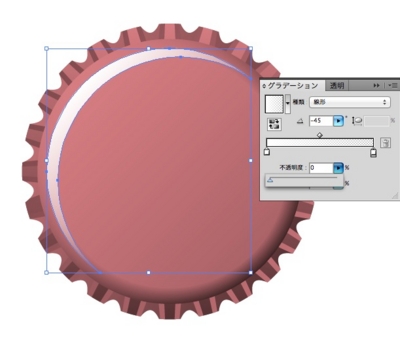
16. 輝きを付ける。幅と高さが200pxの正円を二つ描き、中央に配置する。前面の円を右下方向にずらし、二つの円を選択してパスファインダーパレットの前面オブジェクトで型抜きボタンを押し、三日月型を作る。

三日月型の塗りを白から白、角度-45°の線形グラデーションにする。グラデーションスライダーの右の白の不透明度を0%にする。

17. 好きな文字をタイプし、色のついたシェイプと乗算のシェイプの間に配置する。

18. もう一種作ってみたい。出来上がったオブジェクトの複製を作成する。長方形ツールで幅300px、高さ100pxの長方形を描き中央に配置する。

19. この長方形を選択し、効果メニューから【ワープ】→【旗…】を選択し、カーブ:25%にする。

20. 長方形を選択したまま、オブジェクトメニューから【アピアランスを分割】を選択。

21. 旗のシェイプと色を付けたシェイプを選択し、パスファインダーパレットの分割ボタンを押す。

22. 余分なシェイプを削除し、他のシェイプの色を変更する。

このオブジェクトを最背面に配置する。

23. 文字の色を変更する。

24. 文字を19の工程同様ワープさせる。カーブ:30%に設定。

25. 変形パレットで、文字を5°傾ける。

完成。

ピクチャーギャラリーの巻その5 完成編
今回もvector tuts+のピクチャーギャラリーの実践、第5回、最終回です。前回なにかヘンだなーと思っていたのですが、右側のピクチャーのグレアの向きが反対でした。今回は修正済みのところから始めます。

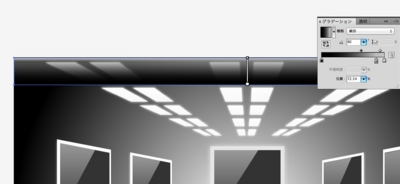
25. このアートワークの下部となる長方形を描き、塗りを円形グラデーションにする。

上部にも長方形を描き、不透明度を調整した線形グラデーションにする。

アートワークの境界線を強調するため、黒の長方形を左上に置く。不透明度を下げる。

右も同様に。

左右をつなぐ黒の長方形パスを描く。

27. 文字ツールを用い、好きなフォントで文字を描く。書式メニューから【アウトラインの作成】して塗りを白にする。

垂直の線を描いて、文字の間々に配置する。

下部にコピーライトを配置する。

28. 矢印を描く。

左右サイドに矢印を配置して完成。

カスタマイズとして、好きな画像を配置してオリジナルのピクチャーギャラリーを作ろう。
※ ちなみに、私が画像を変形した方法を書いておきます。まず好きな配置画像を【埋め込み】します。「ピクチャー」と呼んでいたオブジェクトのグレーのパスをコピーして塗りをなしにして画像の上に置き、確認しながら画像の大きさを調整します。画像とパスを同時に選択し、オブジェクトメニューから【エンベロープ】→【最前面のオブジェクトで作成】すると、画像がパスの形に変形します。

ピクチャーギャラリーの巻その4
今回もvector tuts+のピクチャーギャラリーの実践、第4回です。いくつかの面白いテクニックが使われていますので、1つづつ実践していっております。今回は消失点を利用した背景を描き足していきます。

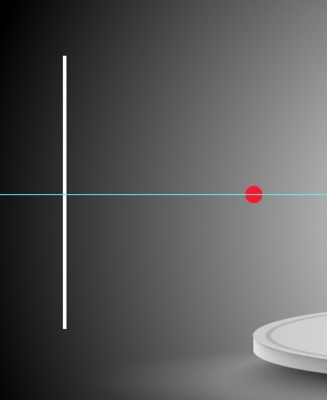
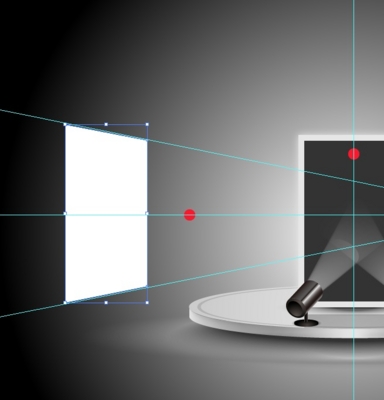
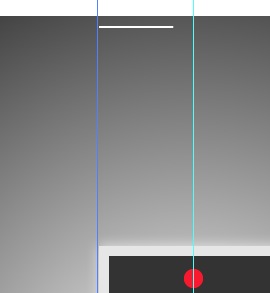
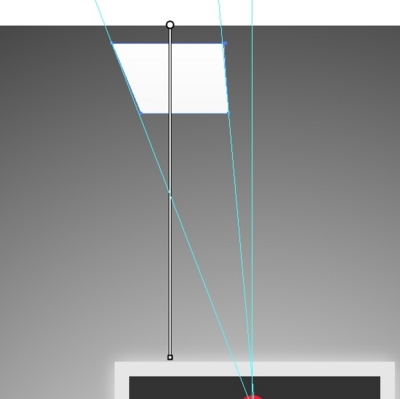
17. 消失点を作成する。3つの消失点を作成する。任意の場所で構わないが、左右対称でなければならない。

左に直線を描く。この直線は確実に垂直にする。

このパスの上部ポイントの位置へ水平ガイドを作成する。

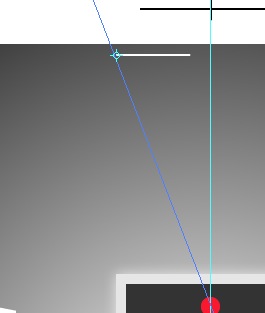
18. ガイドを選択し、回転ツールを用い、ガイドが上部ポイントと接する点をクリックし…

反対側の消失点を通るように回転させる。

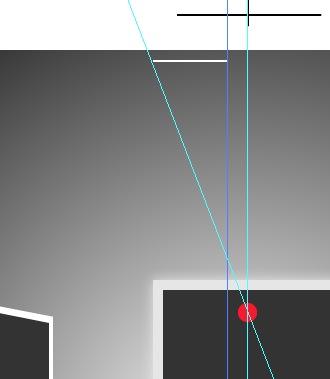
直線の下部ポイントからも同様にガイドを作成する。

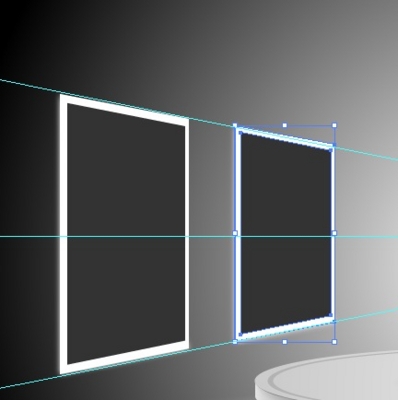
19. ペンツールを用い、ガイドに沿って左のピクチャーの形を完成させる。

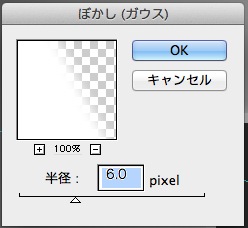
このピクチャーをコピーして背面にペーストし、効果メニューから【ぼかし】→【ぼかし(ガウス)…】を選択。ぼかしの半径を調整する。

こんな感じ。

ピクチャーの中の部分として塗りがダークグレーのパスを描く。

20. もうひとつ、同様にガイドに沿ってピクチャーを描く。

右側も同様にガイドを作成し、ピクチャーを描く。※ 元サイトでは右のガイドも作成しておりますが、面倒なので中心を軸にリフレクトツールで反転させました。

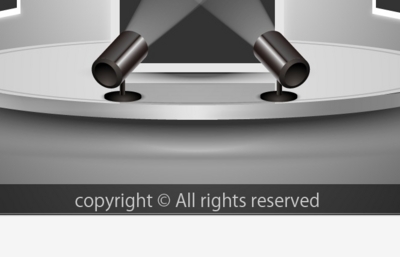
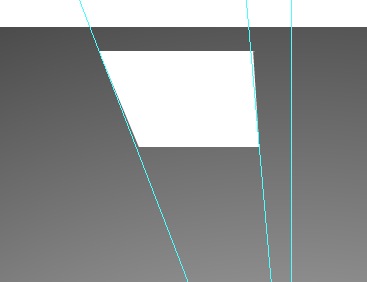
21. 同様の手段で天井照明を描く。先ほどの上部の消失点を利用する。





上が白、下が淡いグレーのグラデーションをかけておく

残りの照明を描いていく。

22. 左の照明が全て描き上がったら、照明を全て選択してコピーを垂直軸に反転させる。※ 元サイトではオブジェクトメニューを使用していますが、リフレクトツールを使いました。

23. 照明を、ぼかし(ガウス)で光らせる。

24. 中央のピクチャーにグレアを描き、直線グラデーション白→白、不透明度0→50%にする。

他のピクチャーにも同様にグレアを描く。

今回はここまで。次回が最終回です。

ピクチャーギャラリーの巻その3
今回もvector tuts+のピクチャーギャラリーの実践、第3回です。いくつかの面白いテクニックが使われていますので、1つづつ実践していっております。今回は、スポット照明を作成します。

11. 中央のピクチャーの右下に円を描き、塗りを白かなにかにしておく。スポット照明を作成する段階に来た。

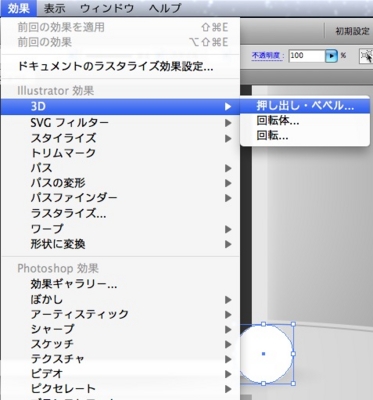
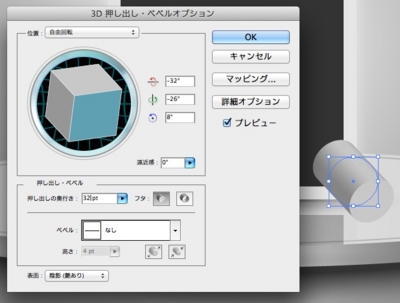
効果メニューから【3D】→【押し出し・ベベル…】を選択し、オプションを設定する。※ 今回は角度は上から-32度、-26度、8度とし、押し出しの奥行き:32ptに設定しました。プレビューを見ながら調整してください。


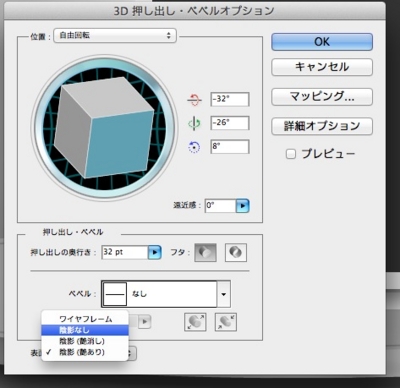
アピアランスパレットを開き【3D押し出し・ベベル】を選択。

クリックしてオプションウィンドウを開き、表面:陰影なしを設定する。こうしておけば、後でアピアランスの分割を行なった際に多量のパスを扱わなくて済む。

オブジェクトメニューから【アピアランスを分割】を選択する。この時点でパスはグループ化されているので2回解除する。


パスファインダーパネルで、側面のパスを【合体】させる。これでパスは2つだけになっているはず。


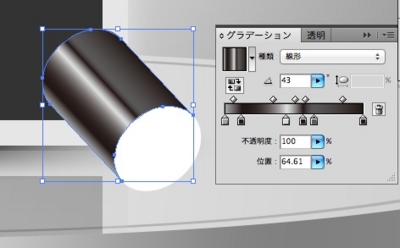
スポット照明側面の表面に角度をつけた線形グラデーションをかける。

底面の表面に円形グラデーションをかける。

新しい円を描き、円形グラデーションを下から上へ濃くなるようにかける。

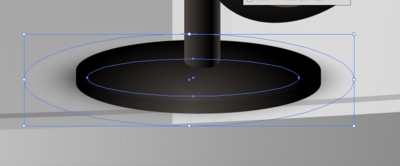
スポット照明の下に塗りを円形グラデーションにした楕円を描く。これが支柱のディテールになる。

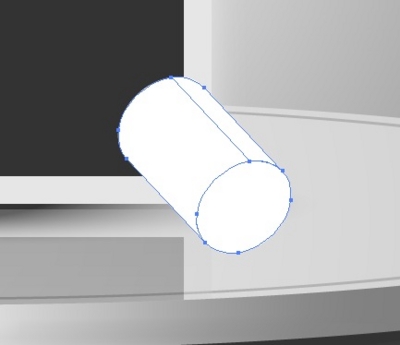
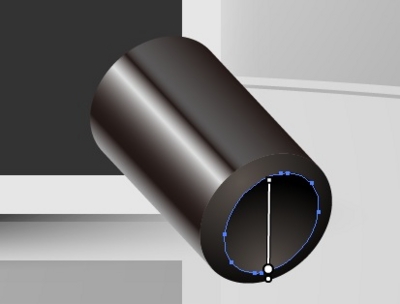
ステージを描いたときの要領で側面のパスを描く。
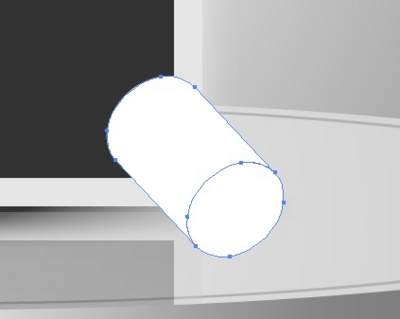
ダイレクト選択ツールで上部のアンカーポイントを選択し削除する。

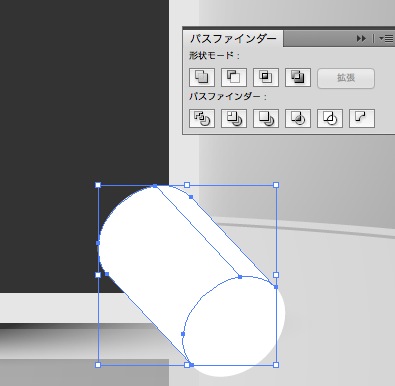
ペンツールで側面を描き足す。

円柱のフォルムに注意しながらあしを描く。

スポット照明の足元にブレンドを使って影を描く。

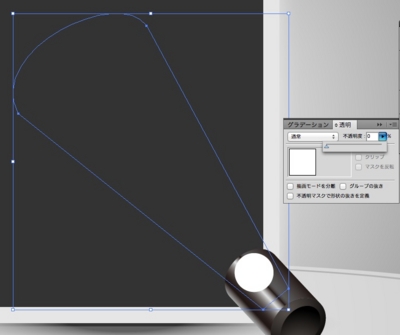
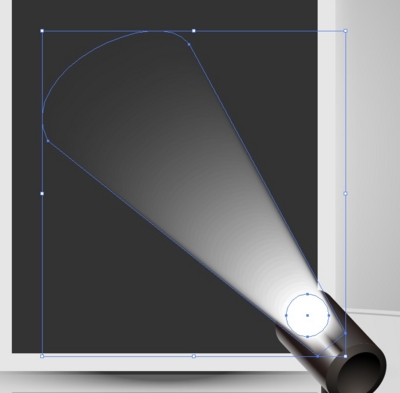
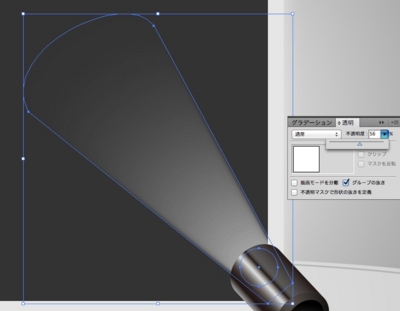
15. 光線を作成するために、塗りが白の2つのパスを描く(円のパスが円でないパスの前面にくるように)。

円でないほうのパスを白から白の線形グラデーションにして、不透明度を0%から100%にする。

透明パレットで、このパスの不透明度を0にする…

…そして、2つのパスをブレンドする。

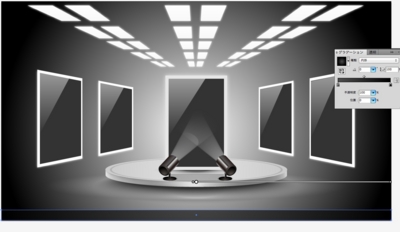
出来上がった光線をスポット照明の背面に配置する。白過ぎるようならここで不透明度を調整する。

16. 好きなだけスポット照明を描く。※ 元サイトでは計4つ描いてますが、結構重たくなってきたので2つでやめておきます…
今回はここまで。続きはまた次回。



