ベクターで描く切り紙の美学の巻
今回はcomputer artsのベクターで描く切り紙の美学を実践します。元サイトの素晴らしいデザインを全く無視して技法だけ学ぼうという魂胆です。

1. まずはラフスケッチを描く…※ とのことですが、この工程は省略します。
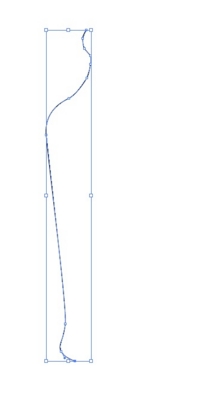
2. ペンツールでボトルの片方のラインを描く。

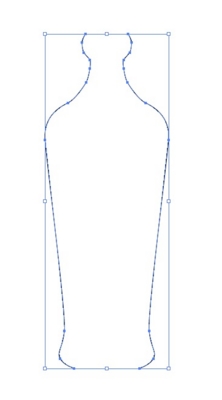
3. コピーして前面にペーストし、水平にリフレクトさせる。元のシェイプと距離を開けてボトルのシルエットを形作る。

4. ペンツールで線を延長していき、ページの端に接続する2枚のシェイプを作る。

5. 同様にしてペンツールで形を描いていく。1 でちゃんとラフ描いた人はそれを参考に。
6. 何枚かの重なりあうシェイプができたら、最終的な結果が想像できるように色分けしておく。あとで色を付けるので、この段階ではグレーにする。それぞれのシェイプが枠に繋がる形になっていることを確認する。

7. きれいで自然な曲線を描くためのtipがあるーー特にペンタブレットを使っている場合には。描いたラインを選択し、オブジェクトメニューから【パス】→【単純化…】をクリック。好きな曲線になるようにダイアログボックスで数値を調整するのだ。


8. さらに「重なり」を描いていく。規則的にならないように注意して。深みを増すために先に描いたシェイプの背面に描いたり、すでに出来ているシェイプをコピーしてダイレクト選択ツールで若干の変化を加えるのもよい。

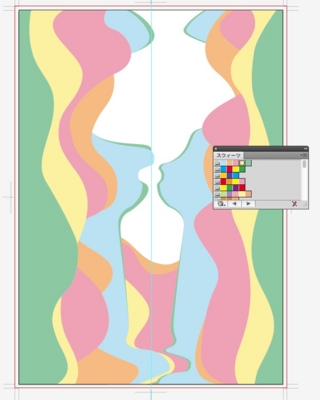
9. 次はボトルの中に波を描く。液体がボトルの中で揺らいでいるイメージで描く。

10. いよいよ色をつけていく。アドビの用意したスウォッチライブラリが役立つ。イメージに合う色のセットから選べば、あっという間に配色できる。

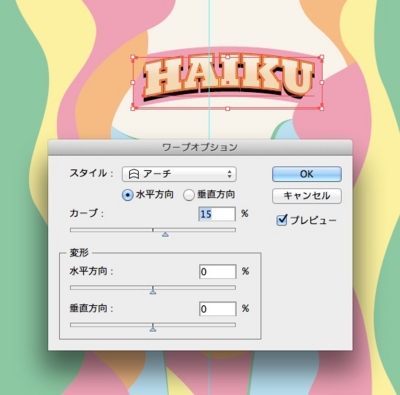
11. タイトルを描く。全体が完成されすぎていると目立たないので単純なタイポグラフィでよい。画像とよりリンクさせるために、タイトルバナーを湾曲させ(効果→ワープ→アーチ カーブ:15パーセント)、滴り落ちる液体を描き加える。


12. ここまでできたらPhotoshopを利用して細部を仕上げる。Illustratorでも同様のことができるが、Photoshopのほうが速い。※ しかしこのブログはIllustratorのTipsをどうにかするブログなので、ここから私なりの方法で効果を加えていくとします。

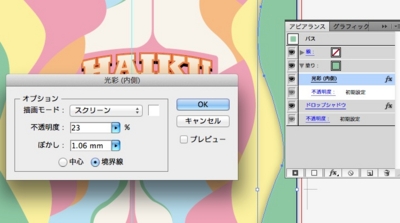
13. ※ 要するに、ドロップシャドウと光彩(内側)で立体感を出そうということのようですから、効果メニューから【スタイライズ】であれこれ弄ってみます。


14. 右のパーツと左のパーツでドロップシャドウの向きを逆にして、出来上がり。影をつけるとラインが滑らかじゃないのがよくわかりますね!てへぺろ!
